In Sitecore builds a lot of the focus during development and performance tuning is understandably around the customer facing experience. Recently we’ve needed to investigate performance issues within the CMS itself. If you’ve ever dug into this you’ll know its a tricky application to analyse as a lot of the interactions are client-side.
One metric we wanted to gather was ‘how long does it take to open up a sitecore node’? With the help of support they suggested digging into the js file which glues all this together: ‘\sitecore\shell\applications\content manager\content editor.js’.
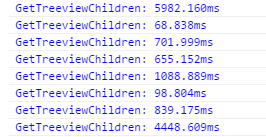
If you add in the following log entries the chrome console should reveal all:
|
1 2 3 |
scContentEditor.prototype.onTreeClick = function(sender, evt) { console.time("GetTreeviewChildren"); ... |
and then to finish up:
|
1 2 3 4 |
scContentEditor.prototype.expandTreeNode = function(sender, result) { ... console.timeEnd("GetTreeviewChildren"); } |
and
|
1 2 3 4 |
scContentEditor.prototype.collapseTreeNode = function(sender) { ... console.timeEnd("GetTreeviewChildren"); } |
Depending on your findings you have a few options for improving performance. Be sure to check you’ve set the pre-fetch cache sizes (/app_config/prefetch/master.config) and the master db cache sizes.