Since the launch of Sitecore 8, Sitecore have enabled a neat feature that opens up some rather interesting possibilities in terms of how you can track user behaviour and personalize non-sitecore sites.
The federated experience manager (FXM) is now fully integrated into the product. To configure you need to specify the remote site domain, take the tracking beacon and install into markup on the remote site. The beacon is simply a script tag with its url pointing back to your Sitecore application e.g.:
<script src=”//###.url.com/bundle/beacon”></script>
Within the experience editor you then have the ability to create virtual placeholders for the pages. Into these placeholders you can then add: sublayouts, renderings etc. Much like you would on regular Sitecore pages.
The items you create that define the placeholders and filters for the external sites live in ‘/sitecore/system/Marketing Control Panel/FXM’
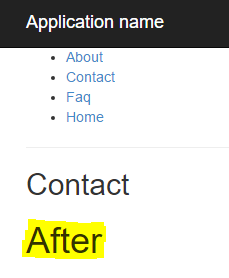
The scenario I was testing involved simply adding some text after my H2 tag in my external site, purely for some ‘hello world’ eqsue testing.
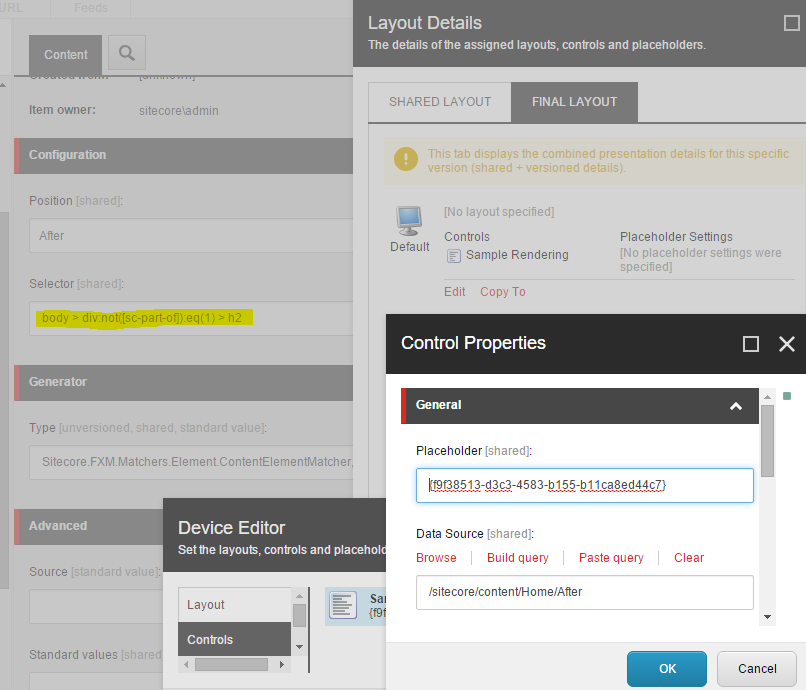
This was all done through the Experience Editor. The css selector is highlighted below. If you dig into the presentation details for the item you can see how it’s been configured with the sample rendering and datasource ‘/sitecore/content/Home/After’
Note, I ran into issue when editing the presentation details here as you were forced to select a layout. I’ve been in touch with Sitecore around this, if you select any layout the beacon didn’t appear to return the correct markup.
Great, I can now publish the site and see my after content showing on an mvc app:
However, if I visit any of the pages in my site the same text shows. In my scenario I only wanted the text to show on the contact page, not about, faq etc.
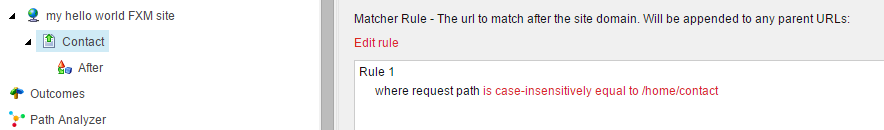
Within the experience editor you can create ‘page filters’. These allow you to build a bit more structure into the setup. Having created one of these, you then need to nest the ‘Element placeholder’ under it and publish:
Note, I couldn’t find a way to nest the placeholders under the matcher rules within the experience editor.
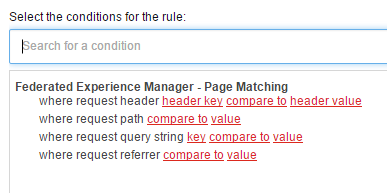
The matcher rules allow a good variety of options for restricting things, and as with Sitecore you can always add your own 🙂
It’s only early days for FXM but I’m sure we can expect some pretty neat things to come!
Some follow on queries and next steps in testing things out:
- How to scale FXM
- Which boxes receive the most load
- Could we have a specific FXM set of delivery boxes?
- How can we pass custom data back through the beacon?
For more info see https://doc.sitecore.net/sitecore%20experience%20platform/federated%20experience%20manager




Have you ever heard back from sitecore on why they are forcing a layout to be selected? How did you get around this problem? Thanks for your blog !!
Morning, and unfortunately not. It was raised quite a long time ago but I’ve not heard more since. It might be worth bringing up with support again if you need 🙂