Fiddler is a great tool for debugging web requests. Things like the composer section allow you to concoct requests and then test out the responses you get. If you’re using composer and look at the raw view you will see something like:
|
1 2 |
GET http://www.bbc.co.uk/ HTTP/1.1 Host: www.bbc.co.uk |
If you want to run this request every N seconds you can setup a quick script to achieve this:

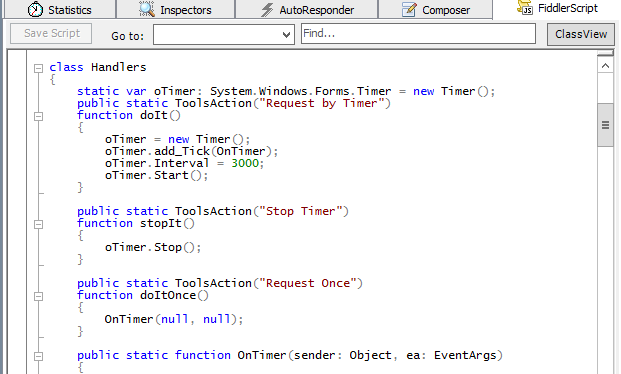
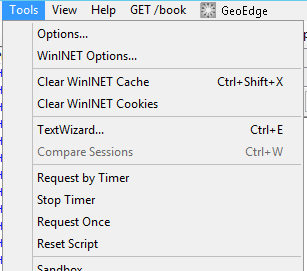
The full script will be shown below, you need to simply add into the class Handlers code, save the script and then use the new menu options that get added to the Tools menu (Request by Timer, Stop Timer and Request Once):
One thing to note, in your script ensure you keep the trailing \r\n\r\n in the request url otherwise you’ll receive an error.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
class Handlers { static var oTimer: System.Windows.Forms.Timer = new Timer(); public static ToolsAction("Request by Timer") function doIt() { oTimer = new Timer(); oTimer.add_Tick(OnTimer); oTimer.Interval = 3000; oTimer.Start(); } public static ToolsAction("Stop Timer") function stopIt() { oTimer.Stop(); } public static ToolsAction("Request Once") function doItOnce() { OnTimer(null, null); } public static function OnTimer(sender: Object, ea: EventArgs) { var s = "GET http://www.bbc.co.uk/ HTTP/1.1\r\nHost: www.bbc.co.uk\r\n\r\n"; try{ FiddlerObject.utilIssueRequest(s); } catch(e){ MessageBox.Show("send failed" + e.ToString()); } } |
Enjoy

Script works fine thank you! How to do multiple requests with this timer?
I tried to add variable in this section but it does not work
public static function OnTimer(sender: Object, ea: EventArgs)
{
var s = “GET http://www.bbc.co.uk/ HTTP/1.1\r\nHost: http://www.bbc.co.uk\r\n\r\n”;
var t = “GET blablabla\r\n\r\n”;
The call:
FiddlerObject.utilIssueRequest(s);is the part that actually issues the request so I’d have thought you could dupe the code for each request you want to make.