I recently got caught out when trying to patch some include files within the FXM configuration. In the end the fix was simple – thanks support 🙂
For certain recent features the config is now setup with folders per feature. An example would be:
– app_config
– – include
– – – fxm
– – – – Sitecore.FXM.config
– – – – … etc
– – – Sitecore.Diagnostics.config
– – – … etc
Now say you want to patch the config within Sitecore.FXM.config, in order for the patch:before and patch:after logic to work correctly you need to create a new folder which has a start letter greater than Fxm. An example would be /app_config/include/zzz.
The reason being, Sitecore looks to process all the files in /app_config/include first, then all the folders e.g. /app_config/include/fxm etc.
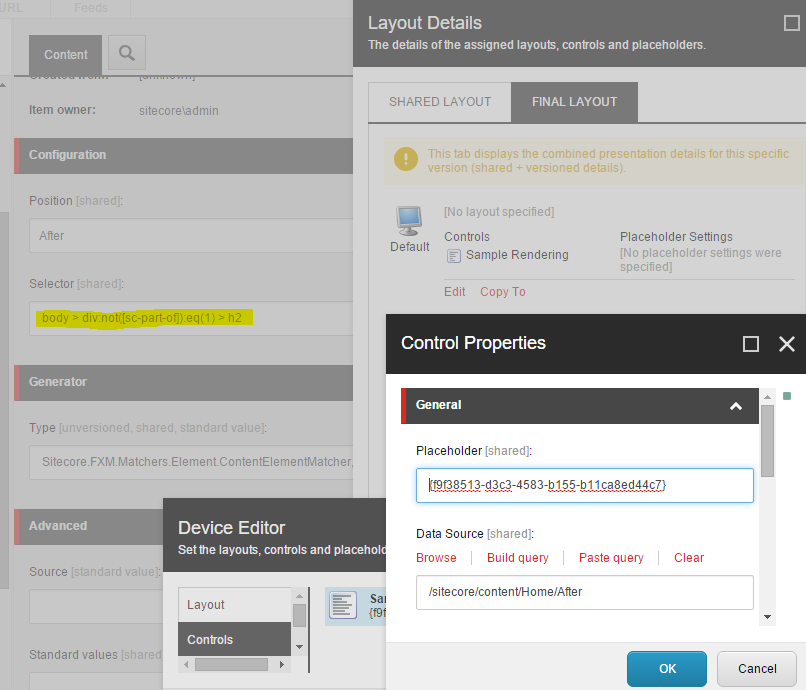
In the scenario I was interested in i.e. patching the FXM pipeline:
|
1 |
<tracking.getitemrenderedcontent> |
You need to remember to include the group tag to ensure the nesting is correct. The final patched config you’d need would be:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/"> <sitecore> <pipelines> <group groupName="FXM" name="FXM"> <pipelines> <tracking.getitemrenderedcontent> <processor type="Website.Pipelines.Tracking.GetItemRenderedContent.CustomItemContentRenderingProcessor, Website" patch:after="*[1]" /> </tracking.getitemrenderedcontent> </pipelines> </group> </pipelines> </sitecore> </configuration> |
Happy patching 🙂