During the lifecycle of a Sitecore project, the content editor will be used by several types of user. Here are some tips on how to navigate quickly around the Sitecore Content Editor. As a developer, a lot of these techniques have been discovered trying to save time during the development phase of a project. That’s not to say they don’t apply for anyone!
- Every item in the Sitecore tree has a unique guid – this is seen in the ‘Quick Info’ bar.
 If you know an items guid, use this to your advantage! You can either search at the top of the content tree
If you know an items guid, use this to your advantage! You can either search at the top of the content tree  or alternatively the search box in the taskbar
or alternatively the search box in the taskbar . Both options will jump you to the item if it exists.
. Both options will jump you to the item if it exists. - Raw values is useful for tracking down related items. If you have a multilist / treelist etc then toggling raw values will show the guid’s of all the selected items.
 Plug this into step 1 and you can very quickly jump to the related items. You can toggle ‘raw values’ from the ‘View’ section of the ribbon.
Plug this into step 1 and you can very quickly jump to the related items. You can toggle ‘raw values’ from the ‘View’ section of the ribbon. - The ‘Links’ flyout in the navigation panel gives you the relationship between items – here you can see all the items ‘referring to’ or ‘referred by’ the current item. A good example of this is seeing all the items which are of a certain template type.

- Single clicking the items path / guid / template path / template guid selects the whole value. This might seem like a minor point but saves clicks when navigating the content editor.

- Shortcuts – the content editor is packed with them – highlighting items in the content editor often shows the keyboard shortcut
 . A lot of them are listed at http://www.sitecore.net/Community/Technical-Blogs/Sitecore-Australia-Blog/Posts/2010/06/Top-100-List-of-Sitecore.aspx
. A lot of them are listed at http://www.sitecore.net/Community/Technical-Blogs/Sitecore-Australia-Blog/Posts/2010/06/Top-100-List-of-Sitecore.aspx - ‘Go to template’ available in the developer section of the ribbon. This jumps you directly to an items template.

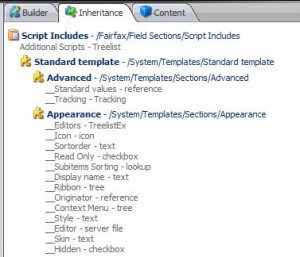
- The ‘inheritance’ tab of a template. Here you can see all the templates that make up the item in question – clicking any takes you to that field section / field.