There are several options available when setting up which data feeds into your sublayouts or renderings within Sitecore. Typically we work with sublayouts since they fit the programming style used in-house.
When you add a presentation component to a page you can configure data in a manner of ways:
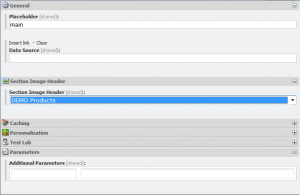
In this example we have setup rendering parameters for ‘Section Image Header’ (the items that feed this dropdown are content items elsewhere in the content tree). Alternatively you can explicitly set the ‘Data Source’.
When coding your sublayouts, its simple to extract information from either the rendering parameters or the ‘Data Source’ field using the following examples.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
//this is your ascx code behind Sublayout sublayout = this.Parent as Sublayout; if (sublayout != null) { //the ascx path string sublayoutPath = sublayout.Path; Placeholder placeholder = sublayout.Parent as Placeholder; //the sitecore placeholder key string placeHolderKey = ""; if (placeholder != null) { placeHolderKey = placeholder.ContextKey; } //the data source item Item item = Sitecore.Context.Database.GetItem(sublayout.DataSource); if (item == null) { //handle appropriately } else { //use the item } //the sublayout parameters NameValueCollection parameters = WebUtil.ParseUrlParameters(sublayout.Parameters); } |
To then access the ‘Section Image Header’ rendering parameter you could query:
|
1 |
string sectionImageHeader = parameters["Section Image Header"]; |
One disadvantage with using parameters to setup the data into sublayouts is that the links database doesnt honour the relationship. See where is shared content used for help with this.
Rather than needing the code shown above in every sublayout you can create a base classes to expose the data source and parameters as properties and methods:
|
1 2 3 4 5 6 7 |
public class SUserControl : UserControl { public Item ItemDataSource { get; set; } public string GetParameter(string key); public string PlaceholderKey(); public string SublayoutAscx(); |
Another tip to consider, you can setup your sublayouts with an attribute to automatically use the rendering parameters as the sublayouts data:
|
1 2 |
[SRenderingParameter("Section Image Header")] public partial class SectionImageHeader : SUserControl |
In this example the sublayout will know to take its data from the item related in the ‘Section Image Header’ rendering parameter.