The previous post detailed how you can debug the server side aspects of the Marketing Automation agent. If you start experimenting with richer functionality, I’m sure you’ll soon want to create your own custom activities and UI’s.
Sitecore provide a good description of doing this in their documentation.
Adding custom fields to the UI
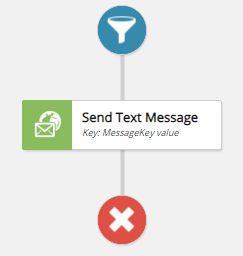
In my demo activity, I needed to include a MessageKey that would be passed through to the backend engine. Getting the field to show was relatively easy if you follow the example. I’d also recommend checking out this repo.
The problem I hit was getting the MessageKey value to render correctly in the UI when I opened a plan for the second time – rather than seeing the Key displayed as expected, you’d see an empty block.


Why was this?
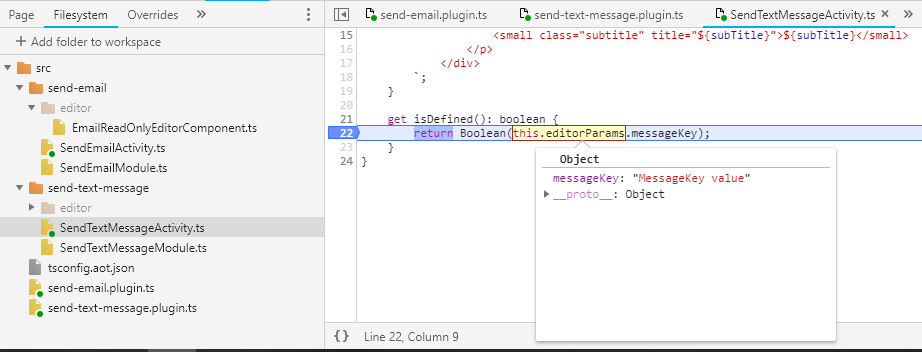
Well, it turns out the MessageKey != messageKey . For some reason, when you write your custom typescript activity, you need to reference ‘this.editorParams.messageKey’, not ‘this.editorParams.MessageKey’. Note the capital, or lack of, M.
Missing bits of Sitecore
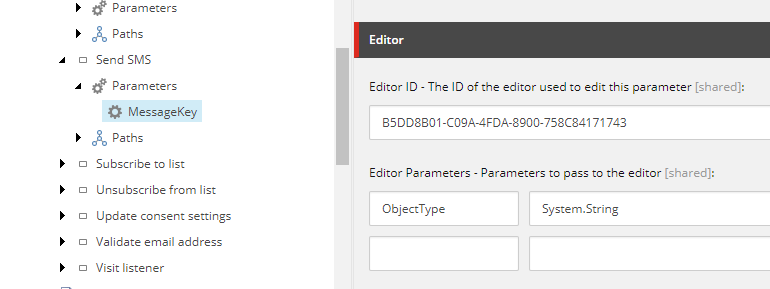
One thing the docs doesn’t mention is when you create your custom parameter within the Sitecore tree, you need to set a couple additional fields (Editor ID, Editor Parameters). Have a look at some existing ones for more details.

Debugging the UI
How did I spot the issue with the M? Once you’ve built your plugin js (npm run dev) you get a minified js file to deploy. Alongside this you will also get a sourcemap file:

If you copy this to the same folder as your deployed plugin, you can then do some clever things in chrome:

In order for this to work you need to:
- Deploy the sourcemap file as per above
- Add the folder where the original TS files live into chrome
- In the diagram above => Filesystem => Add folder to workspace
Happy debugging 🙂