Recently we’ve (mvp’s) have been lucky enough to get hold of a copy of the technical preview of Sitecore 8. It’s worth noting that anything within this version is subject to change!
One thing that a few people noticed and asked about during the Symposium was some additional config options around pipelines e.g.:
|
1 2 3 4 5 |
<group groupName="FXM" name="FXM"> <pipelines> <tracking.matchpages> ... </tracking.matchpages> |
This group syntax was something I’d not seen before – read on to find out how it works.
If you want to then run the pipeline you simply need to include the “domain” in the call. This example is from the TrackingManager within the new FXM dll’s:
|
1 |
this.pipeline.Run("tracking.matchpages", matchPagesArgs, "FXM"); |
where this.pipeline is:
|
1 |
Sitecore.Abstractions.ICorePipeline |
One of the cool additions to the new Abstractions dll!
|
1 2 3 4 5 6 7 |
public interface ICorePipeline { void Run(string pipelineName, PipelineArgs args); void Run(string pipelineName, PipelineArgs args, bool failIfNotExists); void Run(string pipelineName, PipelineArgs args, string pipelineDomain); void Run(string pipelineName, PipelineArgs args, string pipelineDomain, bool failIfNotExists); } |
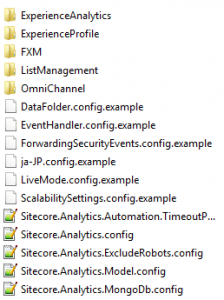
Another addition in the Sitecore 8 otb setup is more structure to the app_config folder. It’s all too easy for this to become rather unruly so this form of segmentation is a nice addition.